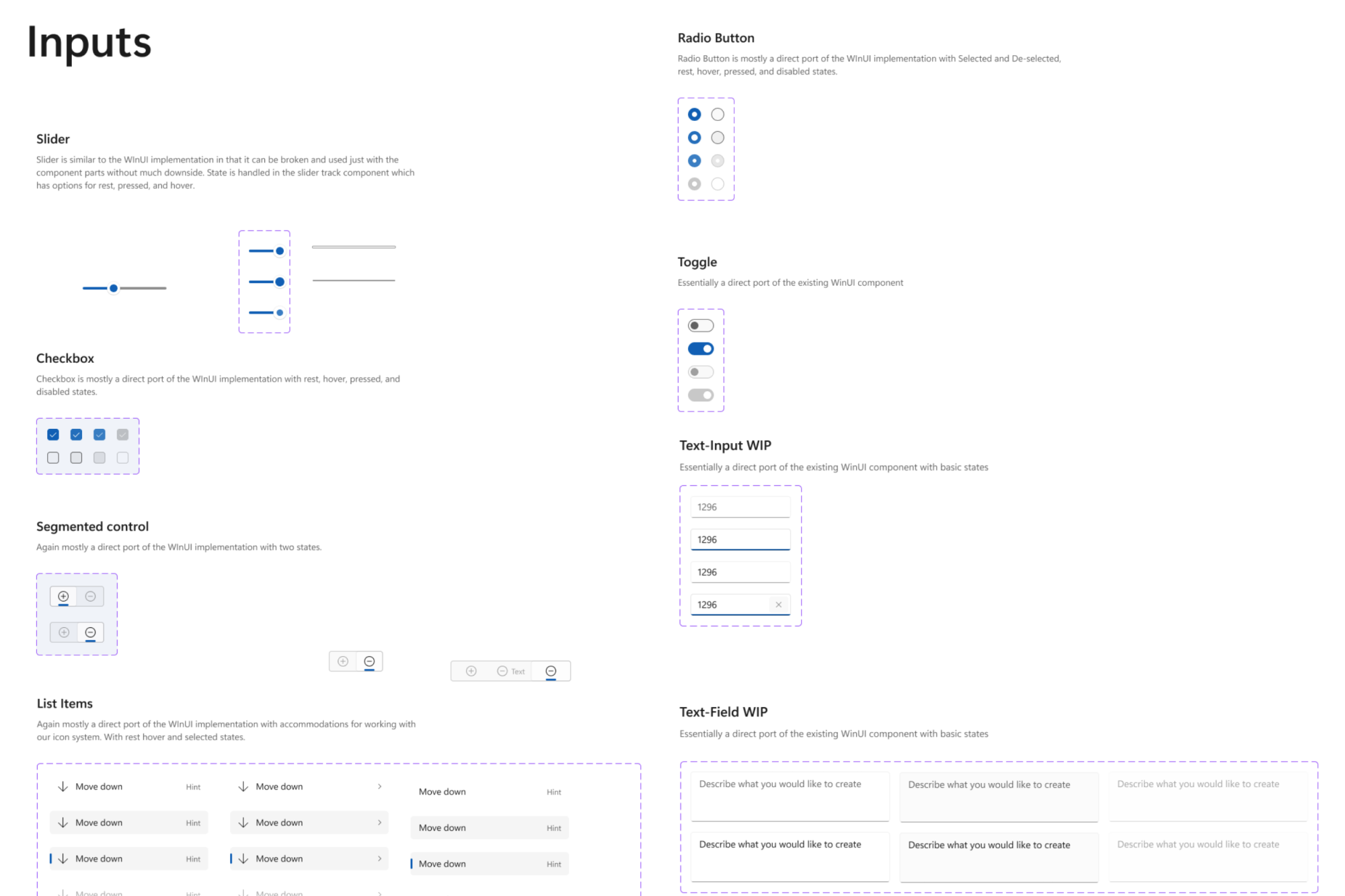
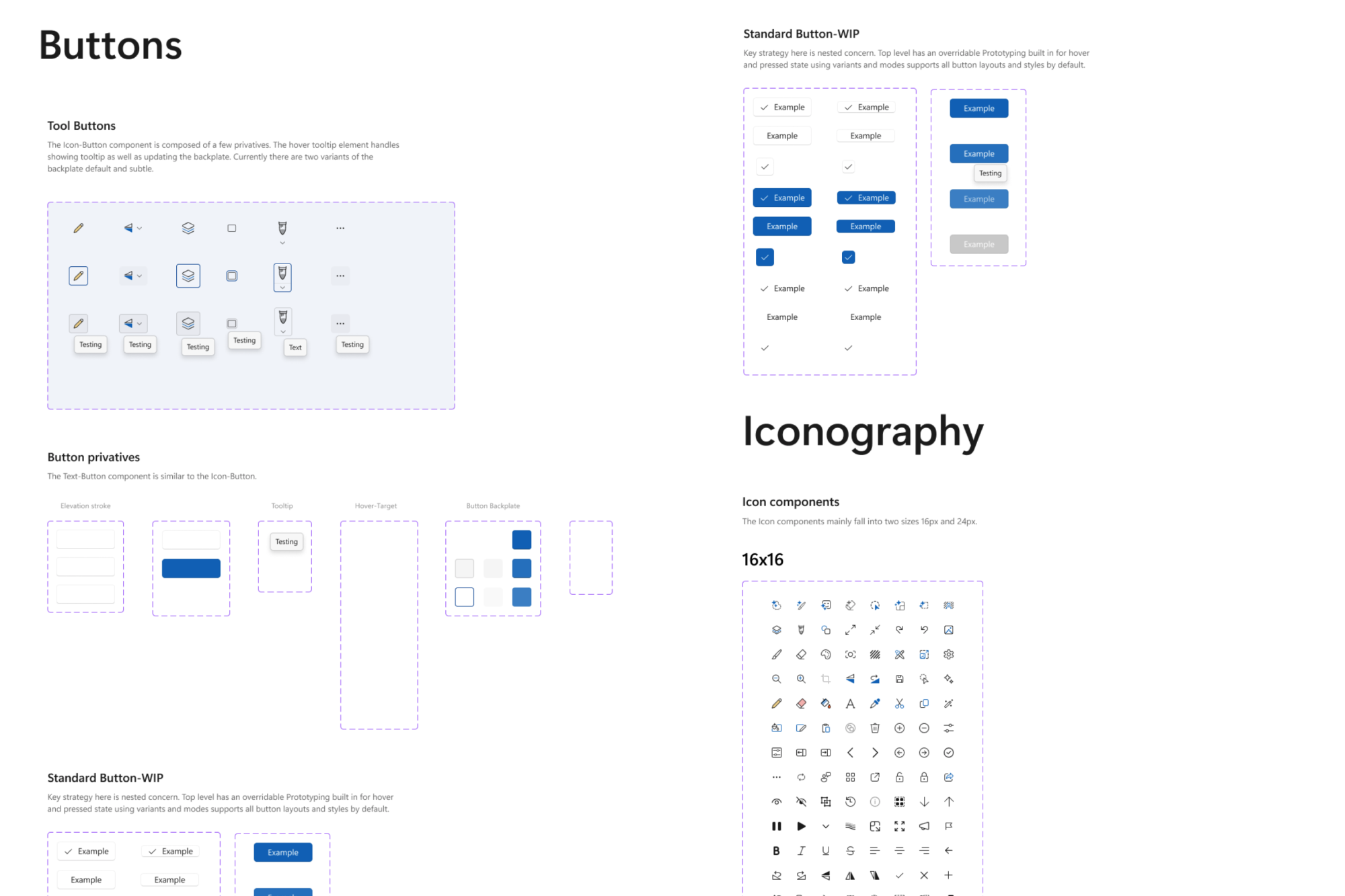
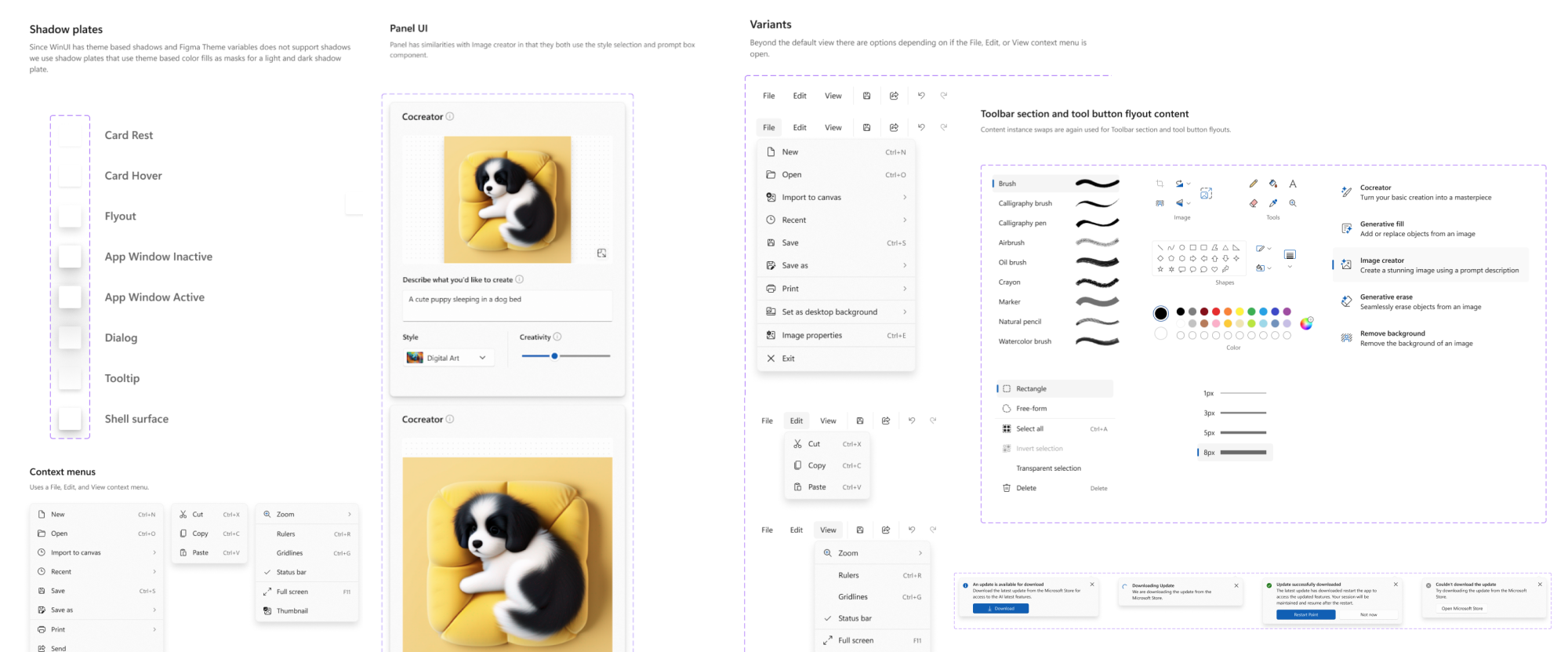
Using Atomic Design Methodology, we broke down our UI into its fundamental components, starting with the smallest elements like buttons and input fields (atoms). These atoms combined to form more complex structures, such as form fields and navigation bars (molecules). We then grouped these molecules into larger, reusable modules, such as headers and user profiles (organisms). Finally, we assembled these organisms to create comprehensive page layouts (templates) and polished them into fully functional user interfaces (pages). This method ensured consistency, modularity, and scalability throughout our design process, resulting in a cohesive and efficient UI.